Recommendations and Next Steps
- The New Website: Information, Resources, Tools—Not Transactions (Yet)
- Core Requirements for New HSA Website
- Website “Product Ownership” Resides in Three Scenarios
- Fund 2-3+ New Staff Positions
- Empower Content Administrators Across HSA with Sustainable Training Solutions
- Take advantage of The San Francisco Department of Technology’s (DT) Forthcoming Design Pattern Library
- Adopt DT’s Citywide Drupal Infrastructure (but not yet)
- Build HSA’s Website on the Drupal Platform
- Host HSA’s Website the Cloud
- Focused Investments in the Current Website While Rebuilding a New Website
- Adopting an Agile Approach
- Proposed Phased Project plan w/ estimated timeline and cost to launch new HSA website, based on the recommendations made here.
- Write an RFP
- Optionally meet with DT
- Draft Wireframes for the New HSA Website
- Other technical work completed during current engagement with Exygy
Additional Work Completed During Current Engagement with Exygy
- What is a Pattern Library?
- Comparable Sites built in Open Source CMS
- Why do a Content Audit?
- Example RFPs
Recommendations
Core requirements for New HSA Website Needs
Our three-month qualitative and quantitative research brought to light several of sfhsa.org’s challenges and needs. Based on the synthesis of the findings, we recommend a number of steps that can be taken to build a strong foundation for the public facing website. This section details core requirements that will better the functionality of the website and strategies that can be implemented to improve how content is developed, organized and shared online.
In summary the new site must be:
- User-Centered
- 508-Compliant
- Responsive
- Multilingual
- Built with powerful and effective Search in mind, far superior to the current site.
- Anchored in an actionable and sustainable Content Strategy
- Marketed via an effective Social Media Strategy
- Built with Website Transparency in mind
- Incorporates Feedback Loops
- Shareable
A detailed analysis of each of these recommendations is found in HSA-Core Requirements for New Website SFHSA Website.
The New Website: Information, Knowledge, Resources, Tools- not Transactions
We are recommending that the new website is an informational content platform with an eye towards creating transactions in the future (allowing clients and others to complete tasks through sfhsa.org). The website should curate set of experiences, enabling users to easily journey through HSA information, programs, and resources. The visitor should be able to easily discover the information she needs and find links to other digital transactional tools, which reside off the website. Many of those tools exist today and more purpose-built transactional systems may exist in the future.
The new website should not be a transactional system. It should not be a place where personally identifiable information lives. The new website is not a suite of digital applications, but rather the site will provide many jumping off points to digital transactional applications within and beyond sfhsa.org.
HSA Website “Product Ownership” Resides in Three Scenarios
“Reddot is very difficult to understand even though they go to training; mistakes are made.” —Executive Leadership
The current content management situation at HSA: someone gets trained to update the site. They leave. No one updates the site.
Sometimes, requests go to IT, other Program staff, or the Management Assistant for Planning and Budget.
In the envisioned future, content management at HSA is centralized with close partnerships between the PIO Office, IT and Programs across all three scenarios. The website ownership is centralized into a Website Product Owner who owns website and training materials. The Website Product Owner can update any pages on the site, create new pages, change information architecture. They can also create restricted user accounts for Program officers. Program officers are given access to training materials (so they can easily learn to update the site) and to make updates to a restricted set of pages related to their program. Programs are responsible for creating and updating their own content.
In the envisioned future the content management system (CMS) interface is as easy to learn as Gmail, and there are sufficient training materials to make it easy for staff to learn how to manage the website.
Based on HSA staff interviews and our understanding of the website needs, we developed three scenarios for website content and maintenance. In the document linked below we offer a detailed analysis for Website Product Owner as well as for supporting teams and roles.
See HSA Website Ownership Analysis for staffing and ownership options for the website.
Fund 2-3+ New Staff Positions
In regards to new staff and skills, we see the following Functional Skill Requirements which need to be added to the HSA team:
- Content Strategy
- Social Media/ Marketing
- Design: User Experience/User Interface
- Web Engineering
- Data Analysis
These five skills can be staffed in a variety of ways, not necessarily needing five new hires. Our most cost effective recommended staffing structure requires 2-3 new hires:
- Product Owner with strong marketing skills:
- Content Strategy
- Social Media/Marketing
- Data Analysis
-
Designer with a deep understanding of User Experience (UX), translating user needs goals, and behaviors into a elegant User Interface (UI). The role can provide value on the PIO team and, depending on the staffing scenario, across IT projects.
- Engineer. Staff or Vendor. Also possible that DT provides Web Engineering resources through DT staff or contractors.
This is a lean staffing approach to the website. Staff budget permitting, additional support staff can be added, spreading the required functional skills across multiple staff members.
Empower Content Administrators Across HSA with Sustainable Training Solutions
“Each program has to have their own strategy and today the frustration is in the toolset that they have to create and manage and publish the content and IT doesn’t help them.” -IT Leadership
“An issue is there are many Programs. The level of interest and awareness varies. Skills of staff to use basic elements is very uneven. Culture of diffusion where nothing happens.” -Executive Leadership
HSA’s ability to communicate with clients has suffered because its website is not kept up to date. HSA can address this issue in the short term by choosing an easy to use content administration platform and training HSA staff to use it. Skills and knowledge will degrade if not supported with easy to access and consumable training materials.
We recommend that HSA budget for the creation video-based skills training for basic website maintenance work. By choosing a widely supported Content Management System, HSA need not invest in developing dozens of highly custom training videos. Rather, HSA can provide staff with access to third-party video-based training materials, and custom create a handful of videos for any HSA-specific customizations made to the Content Management System.
Take advantage of The San Francisco Department of Technology’s (DT) Forthcoming Design Pattern Library
DT is engaged in two initiatives that have significant potential impact on HSA’s new website project. Big picture, we are recommending aligning HSA’s project plan with DT’s short term project plan for the first initiative (a design pattern library), but not creating dependencies for the successful execution of HSA’s new website on DT’s second initiative (citywide Drupal infrastructure).
The first DT initiative of significance to HSA’s new website is the CIO/ DT website. The RFP for this project is here. The primary deliverable of this project relevant to HSA is not the CIO/DT website itself, but rather a high quality design pattern library that DT will be supporting and providing to city agencies freely. This project is currently in at RFP and the start date is “Start ASAP”. The project is a high priority for DT’s top leadership. Exygy’s best guess is that the expected timeline for the design pattern library is 6 months from today (March 15, 2016).
DT’s design pattern library will provide digital design and branding language for city agencies to leverage freely. The design pattern library will be a collection of user interface design patterns. Providing digital pattern libraries follows a trend across government: Oakland is currently working on a design pattern library, and Gov.UK been deploying its design pattern library across the UK for some time.
For an overview regarding “pattern libraries” please see “What is a Pattern Library?” . Example pattern libraries are included.
For an approximation of our best understanding where the city aesthetic may go during the “pattern library” project, see the San Francisco Business Portal, a recent successful website development project.
We are recommending that HSA align with DT’s design pattern library because unifying around a pattern library is a great choice for The City and County of San Francisco (CCSF) and a great choice for HSA. The development and support of the pattern library is a discrete and ongoing value DT will provide to agencies. HSA should be able to derive a high amount of value from DT’s work in a short period of time and over a long period of time. The pattern library should be easy to integrate into HSA’s website design project and we expect a reduced complexity for HSA’s project, eliminating a significant portion of UI design work and potential minor simplifications for UX design. There is a short timeline on DT dependency (estimated 6 months), and HSA can accomplish a content audit, information architecture and short term website upgrades while DT builds the pattern library. This choice should not have a major impact on the overall HSA website timeline or project plan.
Additionally, although we are not recommending that HSA integrate with DT’s second initiative (Citywide Drupal Infrastructure), aligning with DT’s pattern library now decreases the complexity of deeper integration with DT infrastructure in the future, should HSA choose to do so in the future.
Note that the assessment that this choice will not have a major impact on the HSA website timeline is based on our best predicted timeline of delivery of a pattern library, which is currently 6 months. There is a risk that DT’s timeline could stretch beyond 6 months, slowing HSA. However, to move forward with our plan for HSA’s new website over the next 3-6 months does not require the proposed DT pattern library dependency. HSA will be able to continually reassess the decision to use DT’s work as we assess their progress between 3 and 6 months into HSA’s project. If in 3-6 months the speed of DT’s delivery or the quality of DT’s pattern library does not meet HSA’s expectations, then HSA can decide to do its own design work. The work for the next 3 -6 months should not differ whether HSA uses DT’s pattern library or does its own design work.
To make sure that the flexibility of pursuing both options (working with DT’s design pattern library, or doing all UI design work without DT) remain open for HSA will require artful crafting of an RFP.
There is also a risk that using DT’s design pattern library would make HSA’s project more complex and more costly (rather than less complex and less costly). This risk should be addressed by selecting a trustworthy partner who can help HSA assess DT’s work as the 3-6month decision point approaches.
Adopt DT’s Citywide Drupal Infrastructure (but not yet)
The second DT project of significance to the HSA Website Redesign is the deployment of the Citywide Drupal Infrastructure. The envisioned deliverable from this large initiative will be a single website infrastructure for all city agencies that DT manages and supports.
This vision to run all (or most) city websites via a single technical infrastructure will be realized by DT in two phases:
In the Phase 1 all city sites that a currently powered by VisionCMS will be migrated to Citywide Drupal Infrastructure. There are ~100 sites currently hosted in VisionCMS. HSA is not one of these sites and, as such, is not on DT’s current Phase 1 roadmap.
In Phase 2, Non-VisionCMS sites would be migrated to the Citywide Drupal Infrastructure. In the current DT roadmap, migrating HSA to the Citywide Drupal Infrastructure would be part of a Phase 2.
DT’s current timeline is 6 - 12 months for Phase 1. Phase 2 would begin after Phase 1 is complete.
DT’s two initiatives are closely related: all websites on the Citywide Drupal Infrastructure (Phases #1 and #2) will leverage the design pattern library created by DT during the first initiative, described above.
Waiting 12 months or more to launch into the build phase of the HSA Website Redesign would be a difficult decision to make, given the level of pain caused by the current website. Based on preliminary conversations, DT is enthusiastic about partnering with HSA and would be open to considering partnering with HSA to launch a new HSA website in parallel with the DT initiatives. We recommend that a meeting be set up between HSA and DT to explore partnership models.
Once everything is working smoothly on DT’s Citywide Drupal Infrastructure, it will be great for HSA to be closely integrated with the CCSF technology family.
The most important benefit we see from aligning with DT’s technology plans are based around staffing and resource sharing. DT plans to provide engineering and support resources to agencies on its infrastructure / technology. This may include both DT staff as well as access to an envisioned vendor pool, enabled through a DT blanket purchase.
We see a significant variance in complexity between the two DT initiatives. Phase 1 of the citywide Drupal Infrastructure initiative is a significant project and the timeline seems unpredictable. DT has only just issued the RFP so they still have to select a vendor, sign a contract, issue a PO, and schedule a start date before beginning design pattern library project. This project is a leadership priority (Miguel’s “Pet Project”) and is also smaller. Based on this assessment, we are comfortable recommending that HSA work with DT’s first initiative, but not yet commit to DT’s second.
This decision does not rule out HSA from aligning with DT’s second initiative later. Based on our other recommendations, we are positioning HSA well to be prepared for an efficient migration. Because of this the HSA migration work will be less complex than for other agencies - the work would likely therefore be prioritized by DT.
As mentioned above, DT has preliminarily expressed a strong desire to work with HSA. Exygy suggests a meeting between DT leadership and HSA leadership as an immediate next step.
Build HSA’s Website on the Drupal Platform
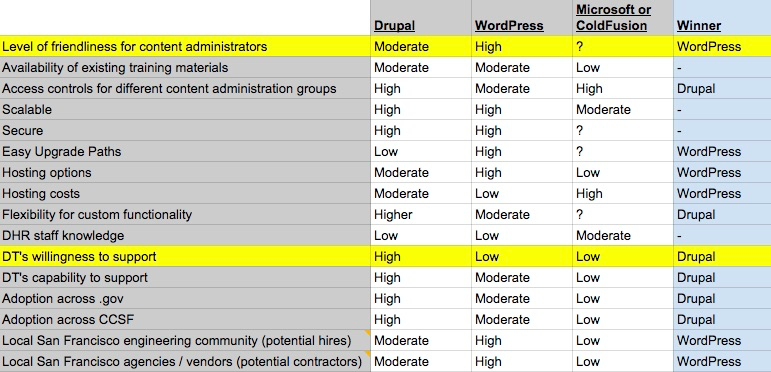
We evaluated the two most common Open Source Content Management Platforms, WordPress and Drupal, against going with a Microsoft or ColdFusion system. We had a bias towards the open source solutions because government generally and CCSF specifically are moving quickly towards these solutions. We have used them successfully ourselves with many clients. We saw an advantage to Microsoft or ColdFusion systems - namely that HSA has internal staff that is adept with these technologies - and we felt it was therefore important to check our bias.
Our evaluation makes clear that WordPress or Drupal is the right choice for HSA. You can see our detailed evaluation in HSA Wordpress vs. Drupal.

We also evaluated WordPress vs Drupal. We were more unbiased in this evaluation, as we use both WordPress and Drupal at Exygy.
Because we are recommending that the website live at the PIO’s office, we were highly inclined to recommend WordPress. It is more content administrator friendly than Drupal.
However, we are recommending Drupal because it appears to be more CCSF friendly given DT’s investment in Drupal. There are discussions of a Drupal vendor pool that DT would create that HSA could leverage. Even if Phase 2 of the Citywide Drupal Infrastructure project never materializes, and HSA is never integrated directly with DT’s infrastructure, the possibility of staffing / resource sharing seems to narrowly outweigh the easy-of-administration benefits to the PIO and Program Officers.
Note however that the choice of using DT’s pattern library makes a future migration to DT’s infrastructure and ongoing DT support more feasible and less complex. These advantages are captured if HSA were to choose WordPress rather than Drupal.
Host HSA’s Website the Cloud
A significant advantage of using widely supported Open Source Content Management Systems like Drupal and WordPress is the wide availability of managed/enterprise hosting solutions that are purpose built for these technologies. These services are scalable, secure and cost effective. They also serve the function of reducing support requirements for IT staff, because the services all provide first level technical support. Some of the services include automatic security upgrades.
Two examples of high quality Drupal hosting platforms are Pantheon and the Acquia Cloud. We recommend using Pantheon because they are a local San Francisco company and we have had great experience working with them in the past. Other Drupal Managed/Enterprise hosts are listed on Drupal.org, here: https://www.drupal.org/hosting/enterprise.
Two examples of high quality WordPress hostings platforms are WPEngine and WordPress VIP. We recommend WPEngine because WordPress VIP is expensive and its feature set is unnecessary for a site of HSA’s scale.
We have spent time talking with IT staff including Robert Eickwort, Nathalie Toledo, Dan Kalamaras and Crystal Chang. Everyone is happy with the recommendation to host in the cloud. Robert will rightfully want to continue to ensure we are not sending PII through the publicly managed system (see recommendation The New Website: Information, Resources, Tools—Not Transactions).
Focused Investments in the Current Website While Rebuilding a New Website
The current sfhsa.org site will be turned off when the new website is ready. As such, we do not want to recommend that HSA make any significant investments into the current site. However, we see opportunities to make two types of investments into the current site:
-
Investments that require very little effort and allow us to better gather data/metrics on the current site will set us up to craft a better information architecture and user experience for the new site:
-
Setup Google Tag manager (GTM)
-
Ongoing Website Data Analysis (Google Analytics)
-
-
Investments that require very little effort and allow us to significantly improve the experience on the current site:
- Replace RedDot powered search with Google’s Custom Search Engine
See HSA-Short Term Investments in Current Website here.
Adopting an Agile Approach
It’s no mistake that most innovative technology companies in Silicon Valley adhere to an Agile development methodology. Agile, an iterative development methodology, promotes early delivery, continuous improvement and encourages rapid and flexible response to change. Cross disciplinary teams are encouraged. **Agile would allow HSA to quickly identify and develop prototypes and minimum viable products (MVPs) and gather user feedback during the development process for every new product and service HSA develops. **The results will be better, user-centered products and services, delivered more rapidly. An Agile methodology enables HSA to deliver services in a cost-effective way, identifying and pivoting away from mistakes early, rather than building on them.
An Agile approach to building technology is:
- User Centric
- Data Centric
- Sprint-based
- Iterative
- Collaborative
- Flexible
Agile requires changes at HSA, including:
-
Decision makers assigned full-time to project
-
Teams are empowered and do not need to go outside of the team for answers
-
Iterations / Sprints
-
Constant and organized communication
-
Paired programming
-
Writing User stories and managing a backlog
We suggest that HSA consider Agile training, first for IT leadership and then for IT staff.
For more info: The Agile Government Handbook is a community project to help government learn and adopt Agile development practices.
Project Plan
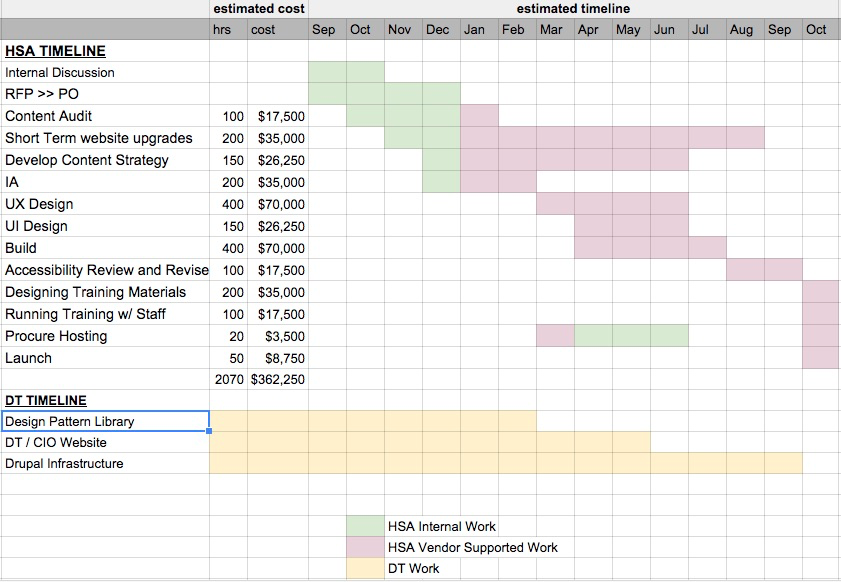
Proposed phased project plan with estimated timeline, cost to launch and maintain a new HSA website, based on the recommendations made here.
See the HSA Website Project Plan including estimated timeline and costs.
Our Estimated Timeline is for HSA’s vendor to lead the architecture, design, and development effort, launching 6 months after PO approval.
Our Estimated Costs for the re-launch are: ~$360k in vendor costs.
Budget and timeline for this initial re-launch are broken out in detail in the HSA Website Project Plan.
We estimate ongoing costs of ~$75k/yr, including $1,000/mo in hosting, $1,000/mo in vendor and/or DT routine support costs, plus a budget of $50k/yr for larger site initiatives.
Here is a visual summary of our proposed project plan:

Next Steps
Immediate next steps to move forward with project plan are:
-
HSA to Draft an RFP based on proposed project plan.
-
HSA to reference example RFPs in “background info” in this report.
-
Exygy to provide RFP support if desired and appropriate, within the scope of our current engagement with HSA.
In parallel, Exygy recommends that HSA leadership connect with DT leadership to discuss the recommendations here and ensure both agencies are aligned on a path forward. Within the scope of our current engagement with HSA Exygy can be available to participate in this meeting, if desired and appropriate.
Work Completed to Date
Draft Wireframes for New HSA Website
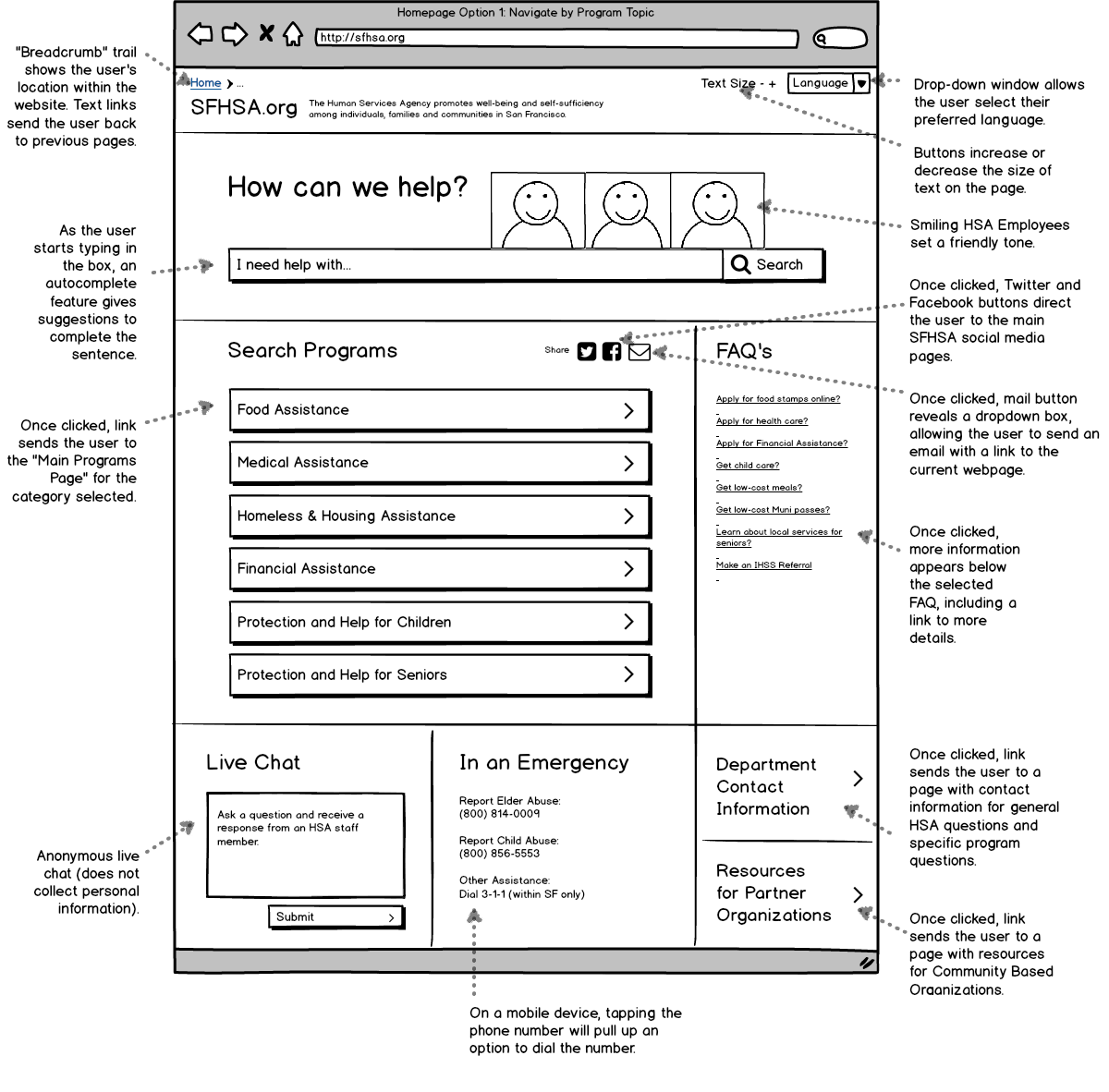
The following wireframes are based on the identified immediate needs of sfhsa.org. (Note: these layouts are designed so that when a user enters a page from a computer the top half of each page is visible. The bottom half of each page can be viewed by vertically scrolling down the page).
These are drafts and should be considered a good starting point. HSA should consider including these draft wires as an attachment to its RFP.
Navigate by Program Topic: Option 1 for the Homepage (pdf)

The above layout highlights searching by topic of services that a user may need.
Navigating the page: the first thing the user is directed to is a contextual search box that asks the question, “How can we help?”. Prominently featured below is a list of buttons that organizes program content by topic. Clicking on a topic button brings the user to a Program Category Page showing all the different programs that fall within that topic.
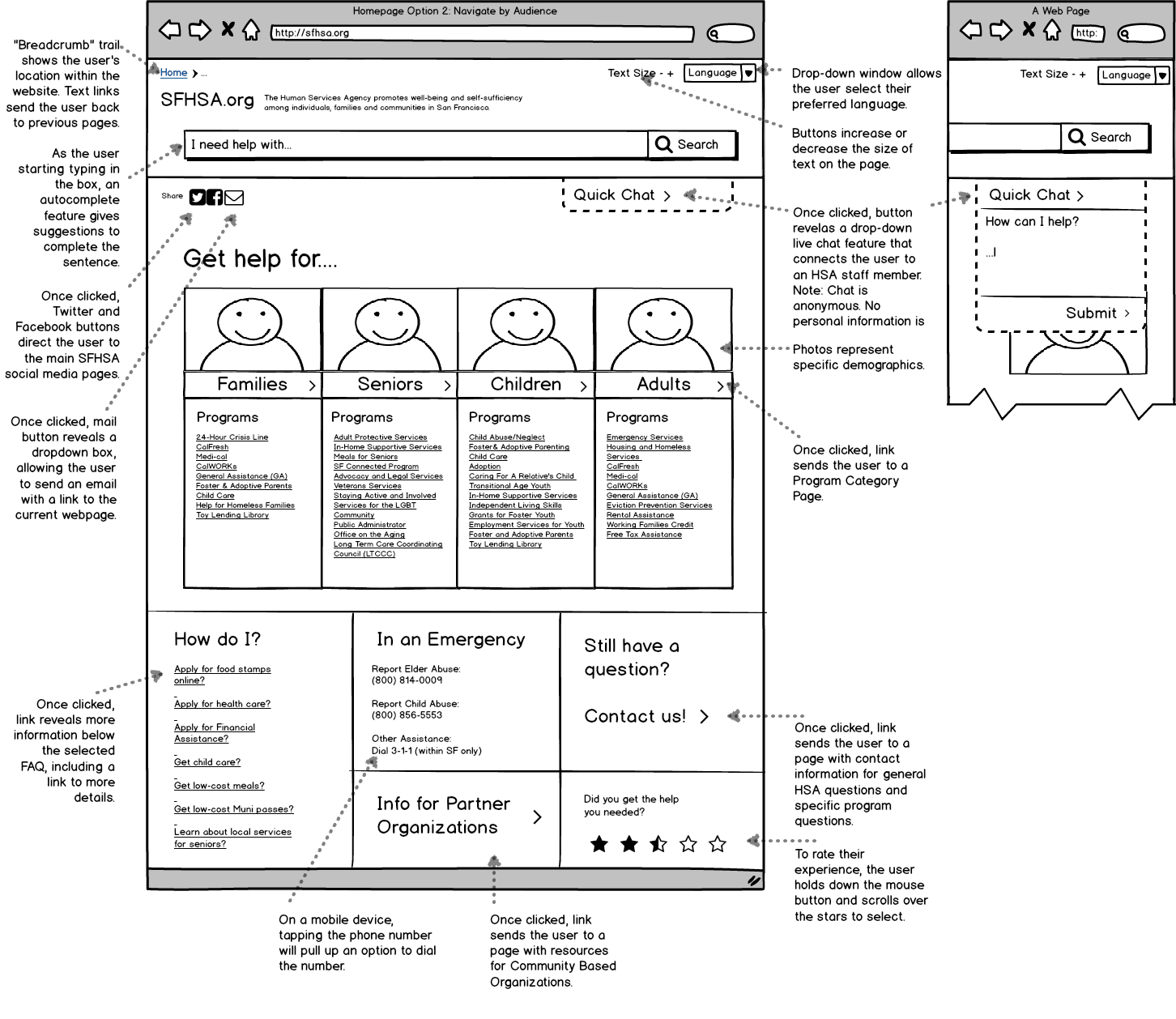
Navigate by Audience: Option 2 for the Homepage (pdf)

The above layout highlights searching for programs by the audience population the services are intended to reach.
The primary section on the page displays photographs of diverse people representing the demographics that different HSA services are targeting. Clicking on the main text under a photo sends the user to a Program Category Page. Each Program Category Page displays different programs that relate to that demographic. Below the photographs, users can also navigate within each demographic category and be directed to a Specific Program Page that contains individual program content.
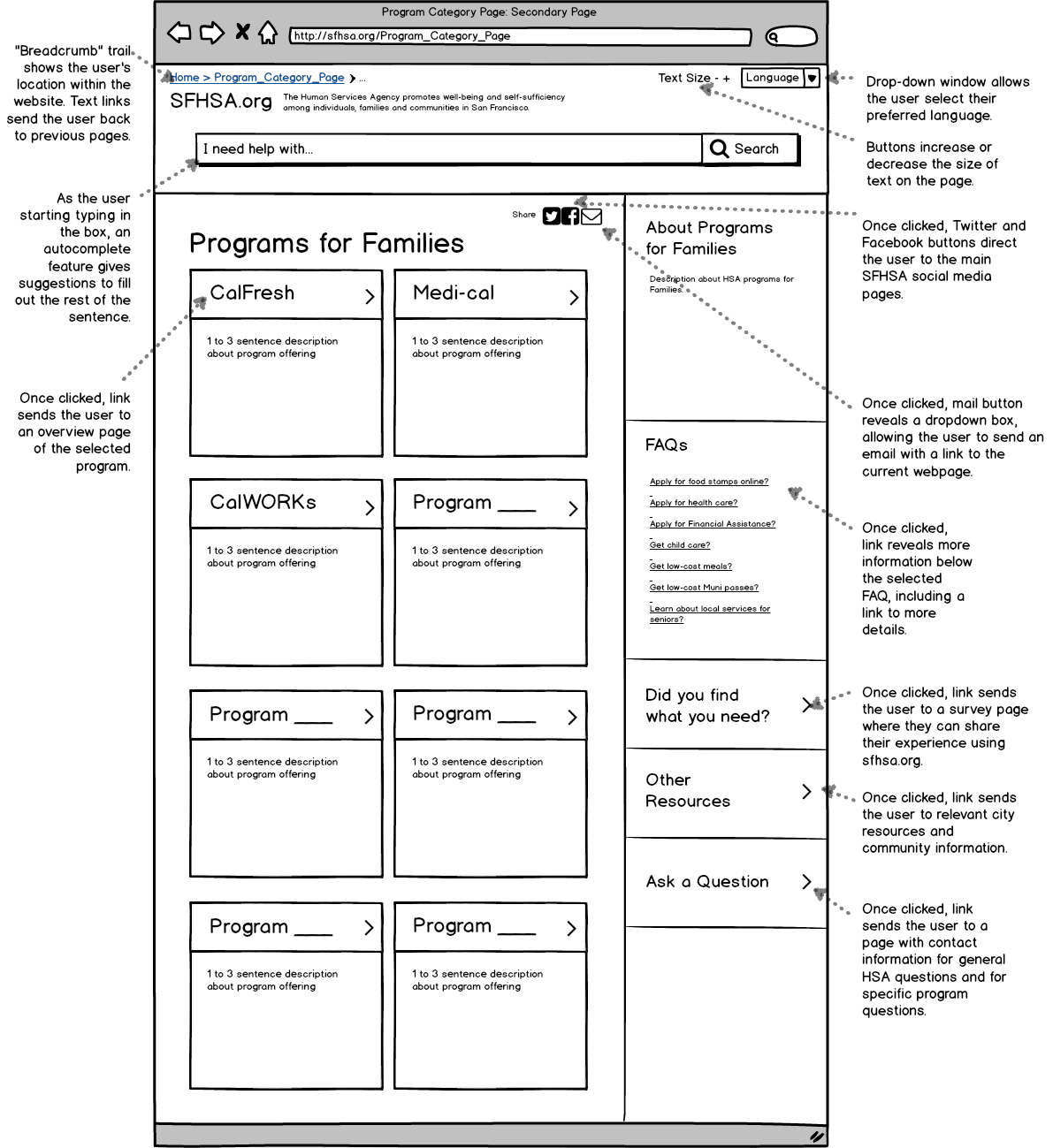
Program Category Page: Secondary Page (pdf)

Each Program Category Page acts as an umbrella page showing all the programs that fall under that topic.
Each Program on this page has a short description and a link to a Specific Program Page, containing a more detailed overview about the individual program.
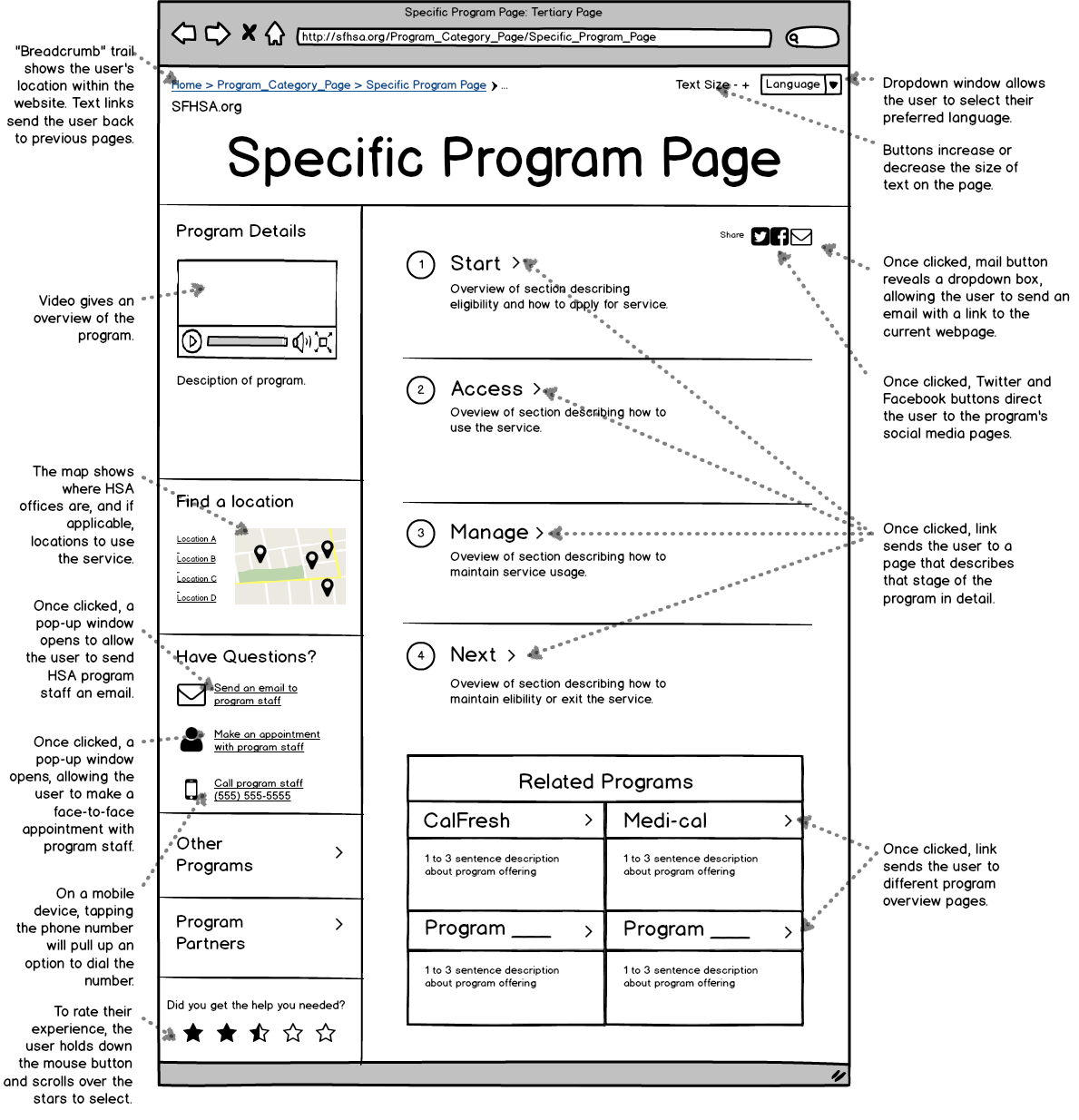
Specific Program Page: Tertiary Page (pdf)

A Specific Program Page contains an overview about one individual program.
This page gives the user an overview on using the services of that program from start to finish, including how to maintain services. Clicking on a program stage sends the user to a detailed guide of that part in the process. Secondary information on this page includes a video with an overview of how the program works, and brief descriptions of related programs.
Additional Work Completed During Current Engagement with Exygy
As part of our research work, we put a number of tools in place and ran some experiments that better place HSA to understand how visitors are using the site.
This data driven research work should be ongoing. We recommend HSA build on this work as it engages in its Content Mapping, Information Architecture, and Content Strategy work which are the first steps of the recommended project plan.
Work completed to date includes:
-
HSA is now tracking all searches visitors are making on the site, so we have a record of every query users make.
-
We engaged in a lightweight data driven traffic analysis using Google Analytics data, a record of all visitor behavior on the site.
-
Inbound search traffic is now being measured with Google Webmaster Toolkit, so we know what terms users are searching for on Google that are driving them to the HSA website.
-
We ran online User Surveys asking visitors to the website “Did you find what you were looking for today on the HSA website” and “What did you come here to find today?”
-
We setup Google Tag Manager for future experiment flexibility
Further Reading
What is a Pattern Library?
A pattern library represents a standard set of web components and patterns that have been designed and built through user testing and accessibility testing. Items that may be included in a pattern library include: page templates, typography, layout, color, and buttons. All patterns in a single library are built to guide a consistent look and feel throughout a website. A pattern library meets front-end coding guidelines specific to that library. As a result, all patterns in a library should function well together. Pattern libraries are not written in stone and can be improved upon as an organization aims to build and craft a unified web experience. As pattern libraries evolve and improve, all sites leveraging them across an organization improve, and stay in lock step together with a unified brand and visual language.
Examples of Pattern Libraries:
-
Gov.UK:
-
Tech.London
-
1. Base / Index
-
3. Components
-
4. Organisms
-
5. Molecules
-
6. Atoms
-
-
MailChimp
- 1.Patterns
-
DoSomething.org
Comparable Sites Built in Open Source Content Management Systems (CMS)
HSA should feel confident in its choice to use widely supported Open Source Content Management Systems. Both systems seriously considered for this report (Drupal and WordPress) are widely adopted by large organizations that depend on scalable and secure websites. Many other government agencies at the city, state, and federal level are using Drupal and WordPress.
Here are a few examples of large users of Open Source Content Management Systems:
Drupal Sites:
-
MTA (State of New York)
Wordpress Sites:
Why do a Content Audit?
Why do a Content Audit and redesign Information Architecture and UX? There is an opportunity to step back and say: what is the most important content we provide to visitors? How can we provide better ways to access it through browse, search, and discovery? What content is important but currently buried and not being used? Our quantitative research into SFHSA.org revealed that Google has indexed 3,346 pages on the site.
In the last year:
-
495 pages on SFHSA received 1 or more page views
-
6 pages get 30% of all traffic
-
60 pages get 90% of all traffic
-
132 pages get 98% of all traffic
-
204 pages have received less then 10 page views in the last year
-
95 pages have received less than 2 page views in the last year
Example RFPs
Here is a curated set of RFPs from CCSF and beyond, for HSA to use as a foundation for writing an RFP for the new website project:
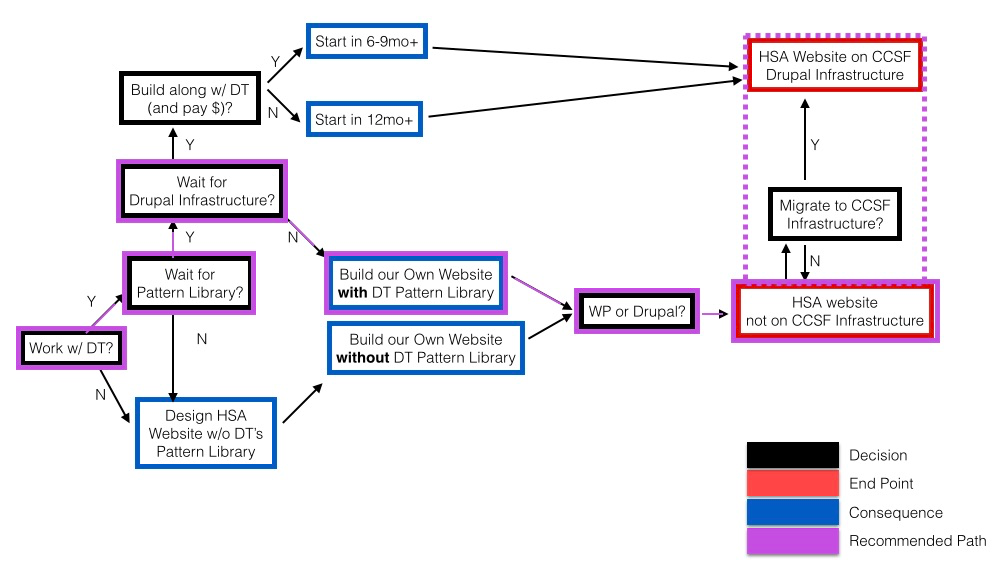
DT Collaboration decision tree + recommended path
To help understand the options for collaborating with DT, and finding an optimal choice for HSA, we created the following decision tree: